Buongiorno a tutti,
innanzitutto mi vergogno di non aver scritto per un pò sul mio blog e vi chiedo scusa a tutti ma la numerosa mole di lavoro mi ha rubato tutto il tempo.
Oggi per la gioia dei webmaster vorrei parlare di un metodo per utilizzare font personalizzati nei siti web nei nostri siti web.
Con l’avvento del Css 3 è stata creata la direttiva @font-face che permette di utilizzare dei font non standard sul nostro sito.
La direttiva @font-face però non è ancora compatibile al 100% con tutti i browser in circolazione e per questo i risultati molto spesso sono deludenti.
Cercando sul web sono venuto a conoscenza di uno straordinario metodo che usa un piccolissimo script realizzato in Javascript che permette di utilizzare qualsiasi tipo di font con risultati visivi eccellenti e senza andare a intralciare il lato SEO della pagina.
Il metodo di cui vi parlo si chiama è CUFON.
Come utilizzare il metodo Cufon
Il metodo Cufon è recente e molto funzionale e consiste nell’utilizzare uno script Javascript che grazie a VML e Canvas permette di sostituire il nostro testo senza stravolgere il codice HTML.
Facciamo subito un esempio.
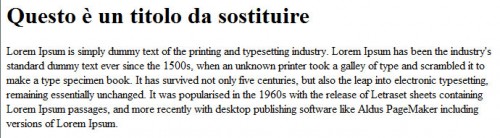
Dopo esserci procurati il font che intendiamo utilizzare (io ho utilizzato League Script dal sito di Google web fonts), realizziamo una normale pagina web con dei contenuti fittizi usando come titolo un heading tag H1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Prova cufon</title> </head> <body> <h1>Questo è un titolo da sostituire</h1> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </body> </html>
La nostra pagina originaria sarà cosi

Il passo iniziale consiste nello scaricare il file Javascript per far funzionare Cufon e processare il font utilizzando il convertitore online del sito ufficiale dello script.
Il convertitore online processa il nostro font e restituisce un file Javascript che contiene un oggetto JSON.
Molte opzioni del convertitore sono facoltative e sono tutte commentate.
La sezione include the following glyph serve per selezionare i caratteri da importare nel font come ad esempio solo i numeri, solo le lettere, i segni di punteggiatura ecc.
E’ possibile includere tutti le lettere per essere sicuri, però ciò fa aumentare le dimensioni del file Javascript.
Dopo aver cliccato sul pulsante let’s do this dobbiamo attendere la generazione del file Javascript.
Il passo successivo consiste nell’includere i file prima del tag di chiusura del nostro documento html.
Includiamo prima lo script Cufon e in seguito lo script generato dal convertitore.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Prova cufon</title> <script type="text/javascript" src="cufon.js"></script> <script type="text/javascript" src="League_Script_400.font.js"></script> </head> <body> <h1>Questo è un titolo da sostituire</h1> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </body> </html>
Utilizziamo le API di Cufon per trasformare il testo
Le API di Cufon offrono 4 metodi
Cufon.replace(selector[, options])Cufon.refresh([selector, ..])Cufon.set(option, value)- il già menzionato
Cufon.now()
ognuno utile per svolgere un’istruzione.
Il più importante è Cufon.replace () che si occupa di sostituire il testo che desideriamo.
Il metodo accetta 2 parametri, il primo è il selettore ed è obbligatorio per il funzionamento e il secondo è rappresentato da un hash di proprietà che permettono di personalizzare lo script.
Vediamo come utilizzarlo per il nostro esempio
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Prova cufon</title>
<script type="text/javascript" src="cufon.js"></script>
<script type="text/javascript" src="League_Script_400.font.js"></script>
<script type="text/javascript">
Cufon.replace('h1');
</script>
</head>
<body>
<h1>Questo è un titolo da sostituire</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</body>
</html>
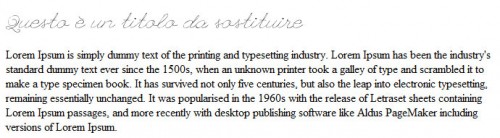
Il funzionamento base per sostituire il nostro testo è veramente semplice e cambia radicalmente l’aspetto delle nostre pagine web.
Ecco il risultato

Per un maggior approfondimento e le ulteriori opzioni rimando al sito web dell’ideatore.
Alla prossima.